前言
在日常业务开发中,我们会经常封装一些业务组件,一个页面中可能就有多个业务组件构成,这里和大家分享一下个人的经验,如何封装好业务组件,便于维护
打个广告,最底下的公众号,可以每天领外卖红包、打车优惠券还有96折充值电费等,需要的可以关注一下哦
1、将业务和视图解耦
子组件

父组件(页面组件)

可以看到上面子组件中的视图层渲染的数据依赖当前mounted钩子调用api请求返回的数据,这样做有几个不好维护的地方
- 业务逻辑和组件数据层耦合在一起,假如已经有个多个页面都用到这个组件,但是需要调用不同接口,那这个组件就没法用了
- 业务逻辑和组件视图层耦合在一起,假如已经有个多个页面都用到这个组件,但是组件A需要渲染info.name,而组件B要渲染info.title,那这个组件也没法用了
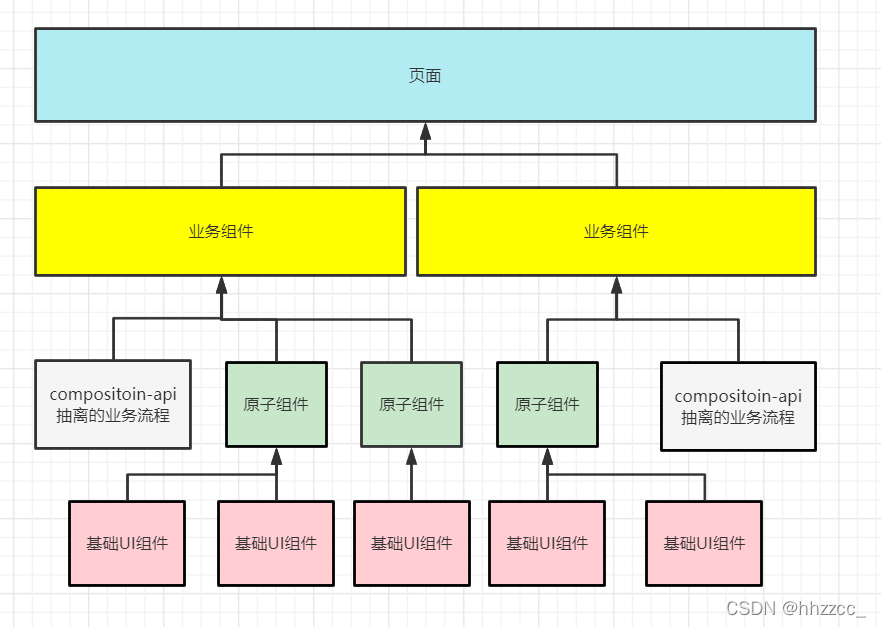
我们做下调整,将子组件业务部分抽离出来,形成纯粹只关心自身展示和交互能力的原子组件,然后我们多一个业务组件来承接各个原子组件组合而成的业务,最后再由页面来承接各个业务组件
原子组件 - Card

业务组件(由多个原子组件组成这里为了简单只用一个原子组件) - Buiness

页面组件(由多个业务组件组成这里为了简单只用一个业务组件)

可以看到这么做将业务解耦开,原子组件负责自身原子能力,业务组件负责业务由多个原子组件组装,最后将多个业务组件组装成一个业务页面,各司其职,变得十分清晰
举个实际例子,比如我们有个购物车页面,页面中有
(比如订单页、官网首页等)应该由多个业务组件构成,而业务组件又有多个原子组件构成,原子组件可以由多个基础ui组件(如button、input等)构成,
2、孙子、曾孙组件需要重写问题
假如有个页面A,A中有个组件B,B中有个组件C,C中有个组件D...,一个组件嵌套下一个组件,假如S页面也用到组件B,但是他想把B的孙子组件D,换成组件Y,那咋办呢,可以用slot插槽的形式做个改写
原子组件B(使用原子组件C,同时用slot包裹,方便重写)

原子组件C(使用原子组件D,同时用slot包裹,方便重写)

不同业务组件下使用原子组件B;
业务组件A(使用原子组件B)

页面S(需要把原子组件B下的原子组件C下的原子组件D改成原子组件Y)

这么写组件的灵活性会高很多,而且很好维护,并且原子组件Y的业务特性可以直接由业务组件掌管,省去了需要一层层传props,但是不推荐组件嵌套太深,不然可读性会降低
3、推荐使用Vue3的composition-api
补充:其实composition-api有点类似mixins,可以把业务流程相关的方法、变量抽离出js,不过mixins最大的缺点就是无法追溯上下文,而composition-api很好的解决了这个问题。
如果我们把所有的业务流程都丢到业务组件上可能会导致js代码变得很多,可以使用composition-api将流程抽离出js来,可以降低业务组件内的代码量,同时流程也可以被其他业务组件所复用
总结
很多时候我们抽离不是为了复用,是为了结构可清晰

然后就是关注一下我的公众号呀,就是底下这玩意,每天能领外卖红包、打车红包,还有96折充值电费等