ui
架构
powershell
PID
编程语言
kubernetes
gerapy
r语言
类似LABVIEW
正射矫正
ts
C++语法,动态绑定
核心期刊
Semaphore
桌面聊天系统
mutex
文件挂载
es6
镜像源
可执行程序
组件封装
2024/4/11 16:25:56【uniapp小程序开发】—— 组件封装之【自定义弹窗】
文章目录🍋前言:🍍正文1、探讨需求封装popup自定义弹窗组件2、实战开发弹窗组件2.1 子组件内容 popup.vue文件2.2 父组件引用子组件3、效果图预览3.1 不使用具名插槽的原有样式效果3.2 使用具名插槽之后样式效果🎃专栏分享&#x…
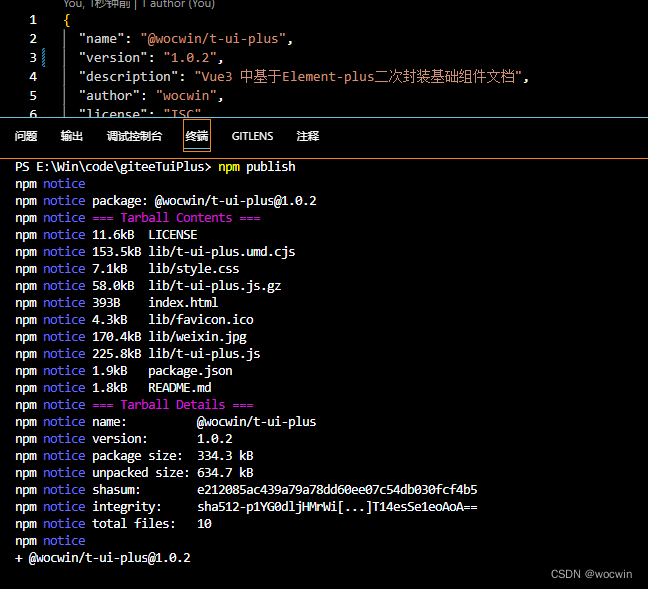
Vue2自己封装的基础组件库或基于Element-ui再次封装的基础组件库,如何发布到npm并使用(支持全局或按需引入使用),超详细
最终效果如下 一、先创建vue2项目
1、 可以用vue-cli自己来创建;也可以直接使用我开源常规的vue2后台管理系统模板 以下我以 wocwin-admin-vue2 项目为例 修改目录结构,最终如下 2、修改vue.config.js文件
module.exports {
// 修改 src 目录 为 exam…
vue2+ant-design-vue a-form-model组件二次封装(form表单组件)FormModel 表单
一、效果图 二、参数配置
1、代码示例
<t-antd-form:ref-obj.sync"formOpts.ref":formOpts"formOpts":widthSize"1":labelCol"{ span:2}":wrapperCol"{ span:22}"handleEvent"handleEvent"
/>2. 配置参数…
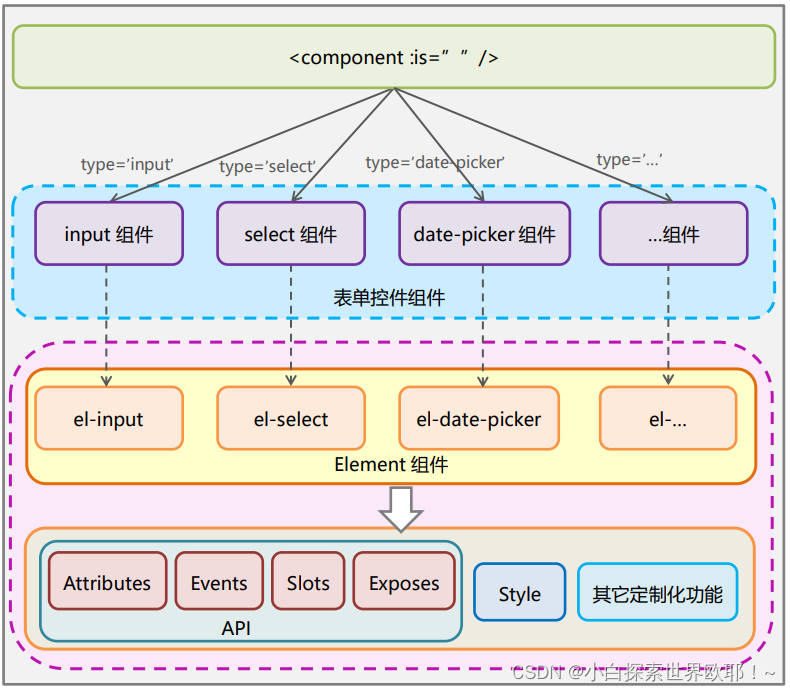
Vue组件封装方案对比——v-if方式与内置component方式
近期在准备搭建一个通用组件库,而公司现有的各个系统也已有自己的组件库只是没抽离出来,但是目前有两套不同的组件封装方案,所以对于方案的选择比较困惑,于是对两种方式进行了对比,结合网上找到的一些开源组件库进行分…
Vue组件如何封装,这些原则您需要了解一下!
什么样的内容需要封装一段代码在项目中出现两次就开始考虑是否应该进行封装,出现三次就肯定要封装,大到一个页面,一个组件,小到一个function和一个css样式。
封装原则以下将封装出来的通用组件叫做子组件,引用通用组件…
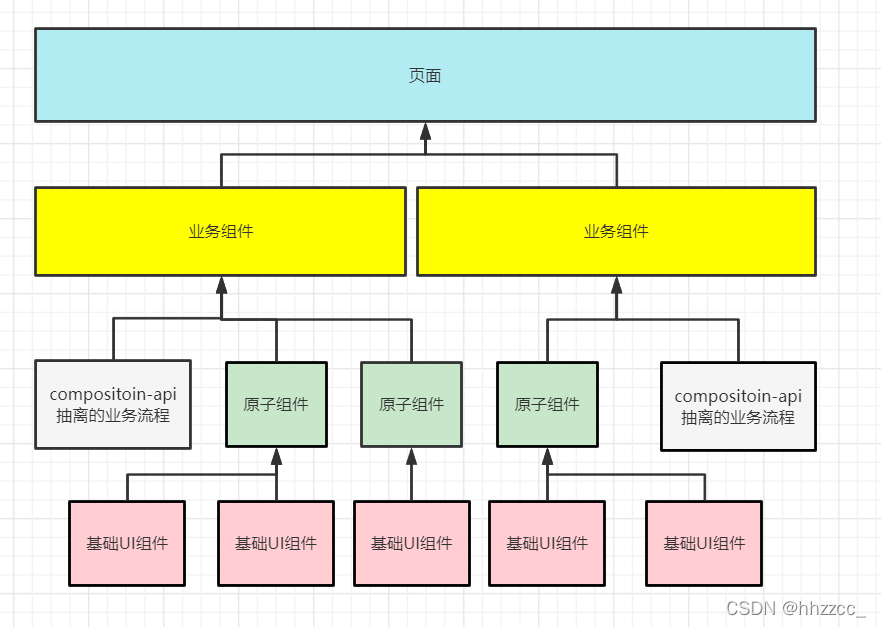
Vue - 项目中如何封装好一个业务组件
前言
在日常业务开发中,我们会经常封装一些业务组件,一个页面中可能就有多个业务组件构成,这里和大家分享一下个人的经验,如何封装好业务组件,便于维护
打个广告,最底下的公众号,可以每天领外…
微信小程序自定义封装顶部导航栏
微信小程序自定义封装顶部导航栏(自定义返回界面、动态设置标题)
微信小程序官方的navigationBar只能设置颜色,字体大小,但是实际开发中多层页面嵌套则需要我们有返回上一级页面或者返回指定页面的功能,这个时候官方提…
案例22-原型图的面向对象设计思路
前端的面向对象设计思想1、背景介绍2、面向对象的思想3、分析过程4、总结1、背景介绍
此篇文章的书写目的是介绍前端的面向对象设计思想,希望大家名曲面向对象的设计思想不光用在后端,也可以应用于前端和我们的生活中。 下面是一个正面案例:…